Blogger par “Table of Contents” kese Add kre। Step By Step Guide
क्या आप भी आपने Blogger के Website और Blog में Table of Contents Add करना चाहते हो? अगर है तो यह Post में आपको सब पता चलेगा आप यह कैसे कर सकते हो और वो भी सिर्फ 5 minute में।
और दोस्तों सवाल यह है की अगर आप Blogger पे Add करना चाहते Table of Contents तो इसका क्या आपको फायदा मिलेगा तो चलिए हम यही जानते है।
दोस्तों अगर आप अपने Website और Blog में Table of Contents Add करते हो इसका फायदा आपको SEO में मिलता है और यही पे दोस्तों आपका Website और Blog को अच्छा Boost मिलेगा SERP में।
और अगर वैसे ही बोलै जाए तो आपके Website और Blog सीधे Feature Snippet में आएगा और आपको जयादा visitor आएंगे अभी चलिए जानते है आप Kaise Add करेंगे।
Table Of Contents Kya hai?
दोस्तों जब आप Internet पे Visit करते हो तब आपको एक एक Table मिला होगा और उसमे आपको सारे Heading के बारे में पता लगेगा जो की वो Post में होता है।
और आप यह से चुन सकते आपको क्या पढ़ना है उस Post में और उसी हिसाब से आप Heading के ऊपर Click करोगे तो आप सीधे जाके वही Paragraph में पहँचोगे तो यह होता है Table of Contents।
और दोस्तों इसका सबसे बड़ा फायदा यही है की आपका हर एक Paragraph भी Google में Rank करने लगेगा तो अभी चलिए जानते है आप kaise Add करेंगे यह Table of कंटेंट्स अपने Blogger के Blog में।
दोस्तों अभी में आपको सिर्फ Step को बता रहा हु और उसके बाद आपको में एक एक करके सारे Step को Explain करूँगा
- Log In to Blogger Account
- Go To Theme
- Go To Edit HTML
- Add Code in <Head> Section.
- Add Code in ]]></b:skin> Section
- Replace Code in Body
- Add Code in Post & Article
- Last Code End of the Posts
दोस्तों अभी चलिए एक एक करके सारे Step के बारे में बात कर लेते है।
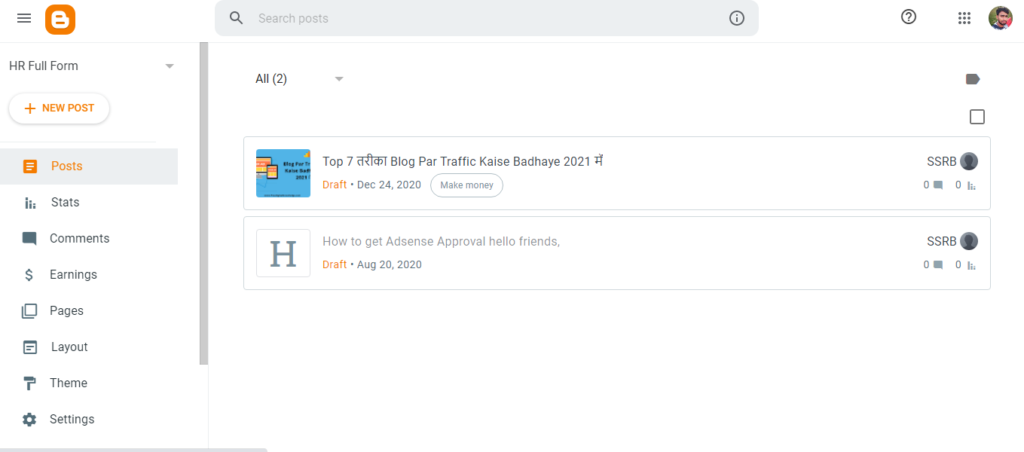
Step:1 – Log In to Blogger Account
दोस्तों अभी आपको अपने Blogger Account में Log In होना है।

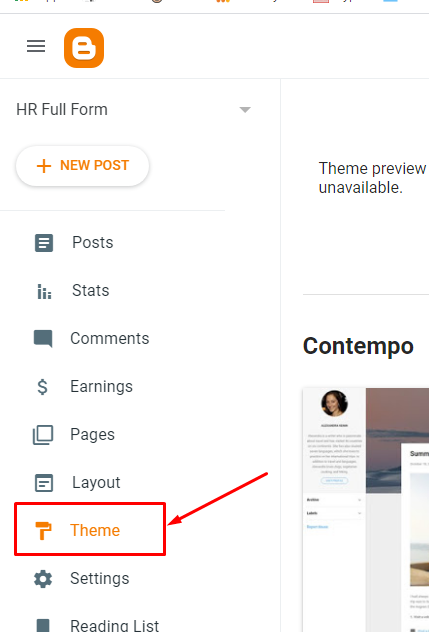
Step:2 – Go To Theme
दोस्तों आप अभी Theme पे जाओ

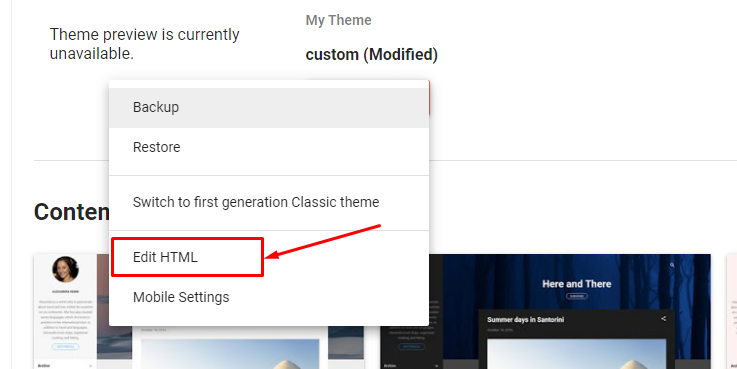
Step:3 – Go To Edit HTML
अभी आपको Customize के pass जाओ और उसके बाद आप Edit HTML पे जाओ

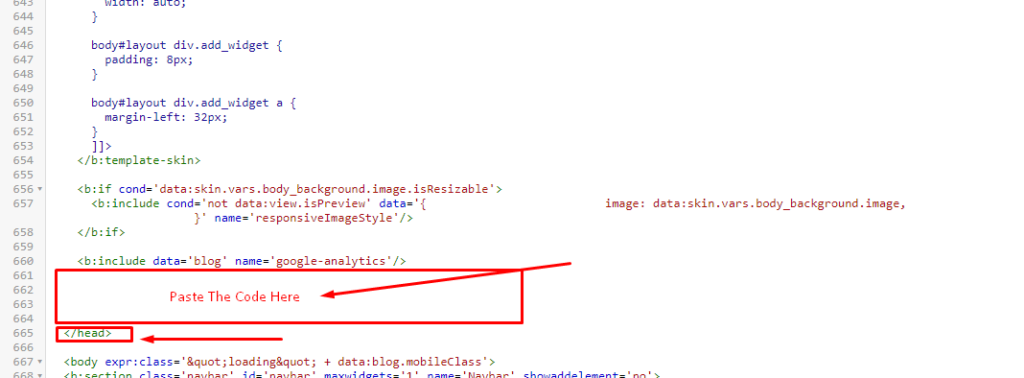
Step:4 – Add Code in <Head> Section.
आप अभी Search </head> tag and Paste below HTML Code above the </head> tag

Copy The Below Code
<link href='http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css' rel='stylesheet'/>
<link href='http://fonts.googleapis.com/css?family=Oswald' rel='stylesheet' type='text/css'/><script type='text/javascript'>
//<![CDATA[
//*************Table of Content (TOC) plugin by soumyahelp.com
function avsTOC() {var avsTOC=i=headlength=gethead=0;
headlength = document.getElementById("post-toc").getElementsByTagName("h3").length;for (i = 0; i < headlength; i++)
{gethead = document.getElementById("post-toc").getElementsByTagName("h3")[i].textContent;document.getElementById("post-toc").getElementsByTagName("h3")[i].setAttribute("id", "point"+i);avsTOC = "<li><a href='#point"+i+"'>"+gethead+"</a></li>";document.getElementById("avsTOC").innerHTML += avsTOC;}}function avsToggle() {var avs = document.getElementById('avsTOC');if (avs .style.display === 'none') {avs .style.display = 'block';} else {avs .style.display = 'none';}}
//]]>
</script>Step:5 – Add Code in ]]></b:skin> Section
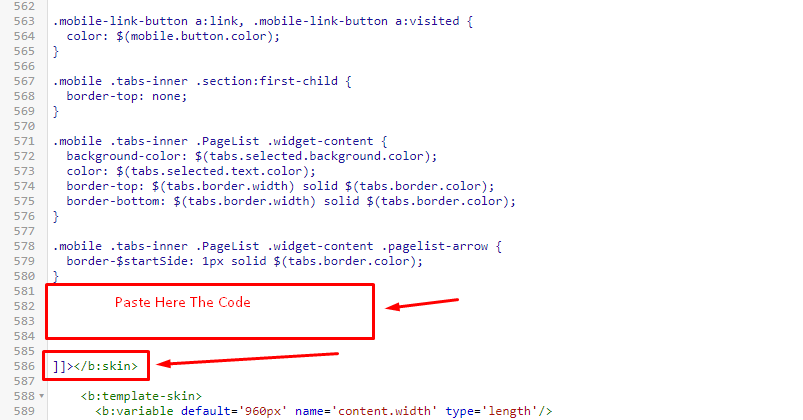
Next, Search for ]]></b:skin> Code and Paste Below CSS Code before ]]></b:skin>, Just like below Image

Copy The Below Code
.avsTOC{border:5px solid #EE5535;
box-shadow:1px 1px 0 #EDE396;
background-color:#FFFFE0;
color:#707037;
line-height:1.4em;
margin:30px auto;
padding:20px 30px 20px 10px;
font-family:oswald, arial;display: block;
width: 70%;}
.avsTOC ol,.avsTOC ul {margin:0;padding:0;}
.avsTOC ul {list-style:none;}
.avsTOC ol li,.avsTOC ul li {padding:15px 0 0;
margin:0 0 0 30px;font-size:15px;}
.avsTOC a{color:#EE5535;text-decoration:none;}
.avsTOC a:hover{text-decoration:underline; }
.avsTOC button{background:#FFFFE0;
font-family:oswald, arial; font-size:20px;
position:relative;
outline:none;cursor:pointer; border:none;
color:#707037;padding:0 0 0 15px;}
.avsTOC button:after{content: "\f0dc";
font-family:FontAwesome; position:relative;
left:10px; font-size:20px;}अभी आप Save कर दीजिये
Step:6 – Replace Code
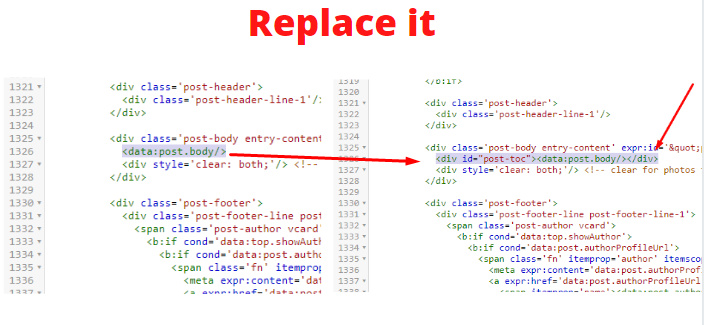
Now, Search for <data:post.body/> and replace it with the code below

<div id="post-toc"><data:post.body/></div>Step:7 – Add Code in Post & Article
अभी आपको अपने Post में Add करना है Table of Contents और जो जगह पे आपको अपना Table of Contents वही आपको Code डालना है।
Copy The Code and Add on Your Posts
<div class="avsTOC"> <button onclick="avsToggle()">Contents</button> <ol id="avsTOC"></ol> </div>
Step:8 – Last Code End of the Posts
अभी आपको एक Code लेके आपको Post के End यानि की Last में डालना है। और दोस्तों Code निचे दिया गया है।
<script>avsTOC();</script></div>
Conclusion:
दोस्तों आपको हमने सारे Step बताया है जिसके मदद से आप आसानी से अपने Blogger के Website और Blog में Add कर सकते हो Table of Contents।
और दोस्तों मुझे असा है की आपको यह समझ में आया होगा अगर कुछ भी समझ मे नहीं आया तो Niche Comment करके बताये।



