How to Add Responsive Sticky Footer Ads on WordPress & Blogger
Responsive Sticky Footer Ads: AdSense is a major part of Blogging and CPC & CTR are also, two more important things to boost our daily revenue, and Sticky Footer Ads help to Increase our CPC & CTR.
Now just follow the steps to add Responsive Sticky Footer Ads on WordPress & Blogger. Also, I am using these codes on my websites and I am getting good results after placing Responsive Sticky Footer Ads.
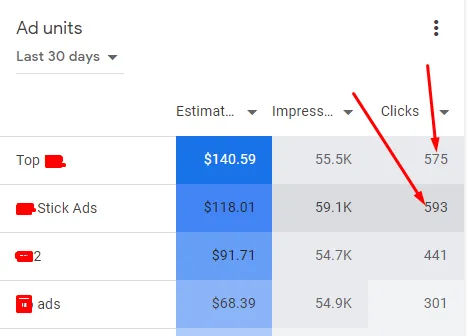
if I show my result then look at the below image I am getting more clicks on Sticky Ads.

How to Add Responsive Sticky Footer Ads on WordPress
Just you have to use some codes with your Ads unit to place Sticky Footer Ads on WordPress. There are two major steps you have to follow.
Recommended Ads type – Display Ads, Fixed Size 728 Pixel By 90 Pixel
Step-1
- Click on Appearance
- Go to Customize
- Open “Additional CSS” Section
- Copy then Paste the CSS Code
- Save Change Click on “Publish”
.SH-Ads { position: fixed; bottom: 0px; left: 0; width: 100%; padding: 5px 5px; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }
.SH-Ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); }
.SH-Ads .SH-Ads-close svg { width: 22px; height: 22px; fill: #000; }
.SH-Ads .SH-Ads-content { overflow: hidden; display: block; position: relative; height: auto; width: 100%; }Step-2
- Click “Appearance“
- Choose “Theme Editor“
- Go to “Footer.php“
- Search “</body>“
- Paste the HTML Code before “</body>“
- Replace “XXXX Ad Code XXXX…” with the original AdSense Ad Code.
- Click on “Update File“
<div class='SH-Ads jhfdiuh0' id='SH-Ads'>
<div class='SH-Ads-close' onclick='document.getElementById("SH-Ads").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='SH-Ads-content'>
<center>
XXXX Ad Code XXXX…
</center>
</div>
</div>Finally, Replace “XXXX Ad Code XXXX…” with the original AdSense Ad Code to show your advertisement on your website, make sure to create a 728 Pixel By 90 Pixel Fixed Display Ad unit for Responsive Sticky Footer Ads.
INFO: Code Has Been Updated, Now Same code can be used for both WordPress & Blogger.
How to Add Responsive Sticky Footer Ads on Blogger
Also, In Blogger you have to follow two major steps, just keep following.
Recommended Ads type – Display Ads, Fixed Size 728 Pixel By 90 Pixel
Step-1
- Open Blogger Dashboard
- Click on “Theme“
- Go to “EDIT HTML“
- Search for “</style>“
- Just copy CCS code and paste before “</style>“
- Click on “Save“
.SH-Ads { position: fixed; bottom: 0px; left: 0; width: 100%; padding: 5px 5px; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.1); -webkit-transition: all .1s ease-in; transition: all .1s ease-in; display: flex; align-items: center; justify-content: center; background-color: #fefefe; z-index: 20; }
.SH-Ads-close { width: 30px; height: 30px; display: flex; align-items: center; justify-content: center; border-radius: 12px 0 0; position: absolute; right: 0; top: -30px; background-color: #fefefe; box-shadow: 0 -6px 18px 0 rgba(9,32,76,.08); }
.SH-Ads .SH-Ads-close svg { width: 22px; height: 22px; fill: #000; }
.SH-Ads .SH-Ads-content { overflow: hidden; display: block; position: relative; height: auto; width: 100%; }Step-2
- Go to “Layout“
- Add New Gadget
- Select a “HTML/Javascript Gadget“
- Copy HTML Code and Paste it.
- Replace “XXXX Ad Code XXXX…” with the original AdSense Ad Code.
- Save the Gadget.
<div class='SH-Ads jhfdiuh0' id='SH-Ads'>
<div class='SH-Ads-close' onclick='document.getElementById("SH-Ads").style.display="none"'><svg viewBox='0 0 512 512' xmlns='http://www.w3.org/2000/svg'><path d='M278.6 256l68.2-68.2c6.2-6.2 6.2-16.4 0-22.6-6.2-6.2-16.4-6.2-22.6 0L256 233.4l-68.2-68.2c-6.2-6.2-16.4-6.2-22.6 0-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3l68.2 68.2-68.2 68.2c-3.1 3.1-4.7 7.2-4.7 11.3 0 4.1 1.6 8.2 4.7 11.3 6.2 6.2 16.4 6.2 22.6 0l68.2-68.2 68.2 68.2c6.2 6.2 16.4 6.2 22.6 0 6.2-6.2 6.2-16.4 0-22.6L278.6 256z'/></svg></div>
<div class='SH-Ads-content'>
<center>
XXXX Ad Code XXXX…
</center>
</div>
</div>Recommended Ads type – Display Ads, Fixed Size 728 Pixel By 90 Pixel
Follow these steps carefully to show Responsive Sticky Footer Ads on Blogger, I think these methods work for you.
If you have any problems then comment below, also you can ask your doubts, if you like the post then share it with your friends.



